立松です。
今回はツイッターの投稿において投稿の存在感を他よりも大きく高めることができる表示方法、ツイッターカードの使い方について書きます。![]()
簡単に導入できるので、ぜひやってみていただきたい内容です!
ツイッターカードとは?
ツイッターはマイクロブログ・短文投稿サイトなどと表現されるように通常は140文字以内で投稿をする必要があり、写真以外は必然的にテキストのみの表示でした。
ツイッターカードとは、簡単にいえば140文字のテキストとは別にツイート内にカードを添付して目立たせツイートの表示回数やクリックをより多く獲得するためのものです。
ツイッターカードを使えば写真付きのカード表示で見やすくかつ目立ち、より反応(エンゲージ的・ソーシャル的な絡み)を得ることが可能になります。
導入も非常に簡単です。
Twitter Cardの作成方法
Twitter Cardを作成するには「Twitter Developers」のTwitter Cardの作成ページにアクセスしましょう。
Twitter Card に移動します。
ツイッターカードは4つのステップで作れます。
まずは実装したいカードの種類を選びましょう。
以下、twitter Developers のドキュメントから一部を抜粋。
Summary Card:標準のカードです。タイトル、ディスクリプション、サムネイルなどの情報カード。 Summary Card with Large Image:Summaryカードに似ていますが、画像が目立つようになっています。 App Card:アプリケーションを紹介するためのカードです。 Playerカード:動画や音声プレーヤーカードです。 ※以下は廃止になりました。 Photo Card:写真を表示するためのカードです。 Gallery Card:写真の収集を目立たせるカードです。 Product Card:商品を見せるためのカードです。 リード・ジェネレーション・カード:ユーザーは貴社のキャンペーンに対する興味関心を簡単に示すカード。 ウェブ・サイト・カード:貴社のサイトをフィーチャーしてクリックを誘うカードです。 以下の拡張機能もあります: アプリケーション・インストールとディープ・リンク:アプリケーション・DLやディープ・リンクを提供。
ここでは標準的なSummary Card を選びます。
なお、Summary Card がアクセスを集めるには一番適しているそうです。
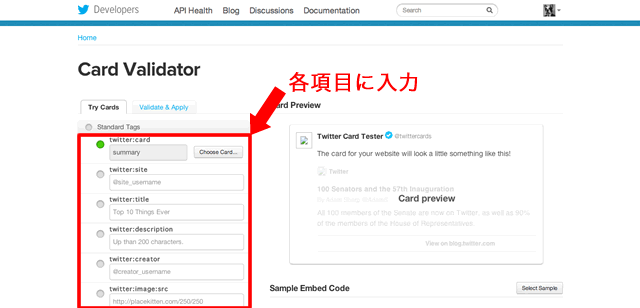
カードタイプを選ぶとこのような画面に入ります。
こちら(Try Card)で実際にツイッターカードを使っているのと同様の画面をここで確認することができます。
(※ Webkit系のブラウザでしか動作しないので、確認はグーグルのChromeかアップルのSafariで行います。)
さて、この画面には入力項目が並んでいますが、それぞれどんなものかというと、
twitter:site このカードのサイトのオーナーアカウント(必須) twitter:title このカードのコンテンツのタイトル(必須) twitter:description このカードのコンテンツの説明文(必須) twitter:creator 誰か他のユーザーが作った記事ならそのユーザーのアカウント(任意) twitter:image:src コンテンツを代表する画像 twitter:domain (任意)カードのURLから自動生成するとのこと。
といったツイッターカードを表示するために必要な「メタタグ」の構成要素を入力するようになっています。
こちらにあなたのアカウントや、サイトの情報、記事のタイトルや説明文を入力してください。
※WordPressやMovableTypeなどのCMSを使っている場合、実装するときには記事やタイトル部分に該当する表示関数を入れておいた方が楽ですね。
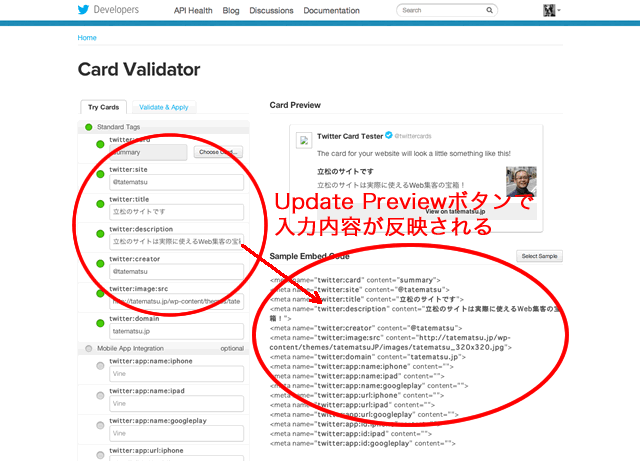
入力して、画面下部の「Update Preview」をクリックすると、入力内容に沿ったツイッターカードを見ることができます!
いかがですか?
ここまでうまくいきましたか?
プレビューがうまく行ったら、次は画面右下の文字のカタマリ・これがメタタグなんですが、こちらをコピーして、ご自身のサイトのツイッターカードとして表示させたいコンテンツの</head>の前部分にペーストしてアップロードして下さい。
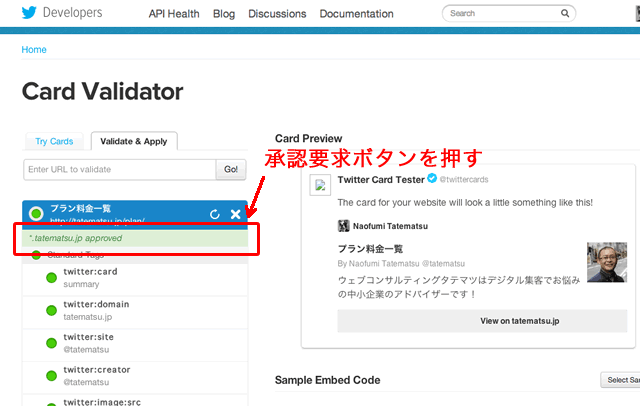
カードの作成画面に戻り、次は「Card validata」タブを選択します。
こちらはCard validata といって、その名の通りツイッターカードがしっかり動作しているかをチェックするものです。
ここで、該当するコンテンツのあるURLを入力してチェックしましょう。
カードが表示されていればツイッターカードの実装は成功です、おめでとうございます!
そして・・・長々とすみません、お待たせしました、
次が最後の手順です。
無事入力通りの実装ができたら、ここでツイッター側にこのカードを承認してもらう必要があります。
先ほどのCard validataの画面でツイッターカードのプレビューを行った際、左側のチェックしたコンテンツのタイトルに下に「Approval」(承認)ボタンがあるのでそれをクリックして下さい。
Twitterに承認要求が送られるので、それが受理されたらツイッターカードが表示されるようになります。
簡単だからやってみよう!
これで今後、メタタグを埋め込んだあなたのコンテンツは、ツイート内にアドレスが乗るたびに「ツイッターカード」として表示されるので、ツイートに対するエンゲージメントやダイレクトレスポンスでの改善効果が期待できますね。
(追記)ワードプレスを使っているサイトなら、プラグインを利用することで簡単に利用することができます。
このように、割と簡単に導入・実装できるのでどんどんやってみましょう!
ツイッターカードはもちろんお金はかかりません、そして、Twitterアナリティクスを使って継続して効果を測定しておきましょう。
以上、ツイッターカードの使い方でした!

